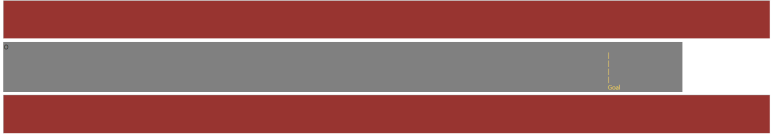
링크로 들어가면 10번 문제를 확인할 수 있다.

문제만 봐서는 전혀 모르겠당 ^_^
소스코드를 보자 !
소스코드
<html>
<head>
<title>Challenge 10</title>
</head>
<body>
<hr style=height:100;background:brown;>
<table border=0 width=1800 style=background:gray>
<tr><td>
<a id=hackme style="position:relative;left:0;top:0"
onclick="this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')this.href='?go='+this.style.left"
onmouseover=this.innerHTML='yOu' onmouseout=this.innerHTML='O'>O</a><br>
<font style="position:relative;left:1600;top:0" color=gold>|<br>|<br>|<br>|<br>Goal</font>
</td></tr>
</table>
<hr style=height:100;background:brown;>
</body>
</html>
<a> 태그에 많은 정보가 담겨있다.
① 회색칸에 O라는 글씨에 마우스를 갖다대면 yOu로 변함
② 현재 글씨의 위치는 this.style.left=0
하지만 핵심은 onclick 라인부터 시작된다.
onclick="this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')
this.href='?go='+this.style.left"
|
parseInt(this.style.left,10)
= String 타입인 this.style.left를 int형 10진수 값으로 변환하여 반환
|
① id=hackme인 요소를 클릭하면 this.style.left가 +1한 값을 갖게 되면서 글씨가 오른쪽으로 1px 이동
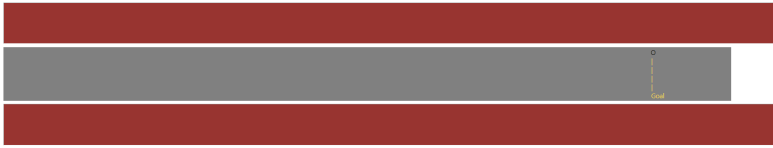
② this.style.left가 1600px이 되면 this.href = ?go=1600px 이 실행
→ goal 위치로 이동
this.style.left가 1600이 되어야 하므로 한 번 클릭하여 this.style.left+1=1600으로 만들어주려면
this.style.left =1599로 지정하면 된다.
해결
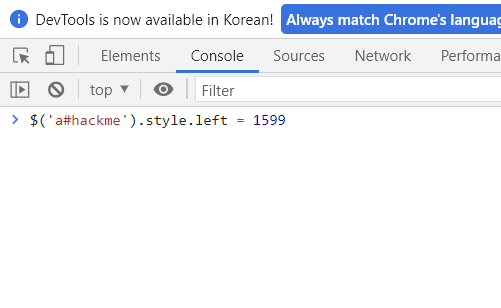
[F12] → [Console]로 들어간다.
콘솔창에 $('a#hackme').style.left = 1599 를 입력한다.

id가 hackme인 <a>를 선택하고 style.left를 1599로 만들어준 후에 해당 영역을 클릭하면 onclick이벤트로 this.style.left=1600이 되면서 문제가 풀린다 ^_^V

javascript는 클라이언트 쪽에서 처리하는 언어이기 때문에 사용자가 소스 코드 확인 및 수정 가능
→ 보안에 취약한 언어
해당 문제는 자바스크립트의 보안 취약점을 이용한 문제이다.
얻쉬 오늘 공부 끝
'Webhacking' 카테고리의 다른 글
| [Webhacking.kr] old-12번 풀이 (0) | 2022.12.21 |
|---|---|
| [Webhacking.kr] old-19번 풀이 (0) | 2022.12.21 |
| [Webhacking.kr] old-24번 풀이 (0) | 2022.12.21 |
| [Webhacking.kr] old-1번 풀이 (0) | 2022.12.21 |
| [Webhacking.kr] old-17번 풀이 (0) | 2022.12.21 |
